Widget de bate-papo do WhatsApp
Um widget de chat é uma ferramenta valiosa que permite que os visitantes do site se envolvam em comunicação em tempo real com sua empresa. Normalmente, ele aparece como um botão localizado na parte inferior de uma página da web, oferecendo uma saudação calorosa e fornecendo suporte imediato aos usuários. Para integrar perfeitamente um widget de chat ao seu site, siga as etapas abaixo.

Para criar um widget de bate-papo:
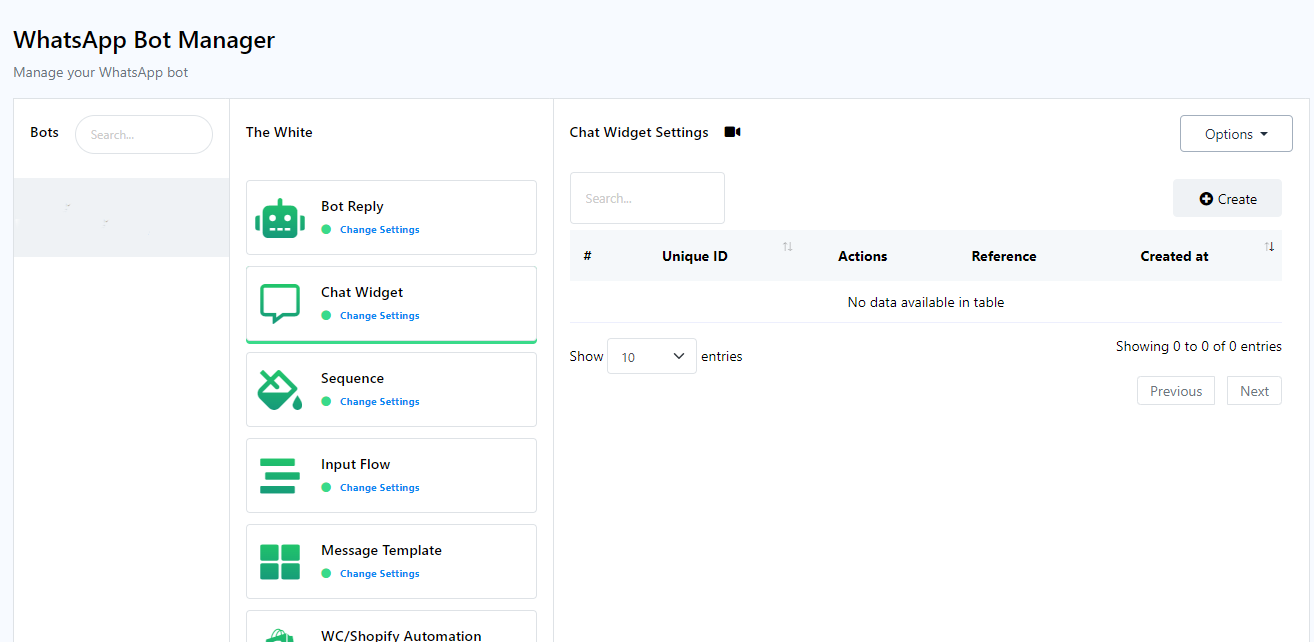
- Navegue até a página do WhatsApp Bot Manager.
- No Gerenciador de Bots do WhatsApp, selecione a seção `Widget de Bate-papo` e clique no botão `Criar`. Certifique-se de que a conta de bot do WhatsApp para a qual o widget de bate-papo será criado esteja selecionada.
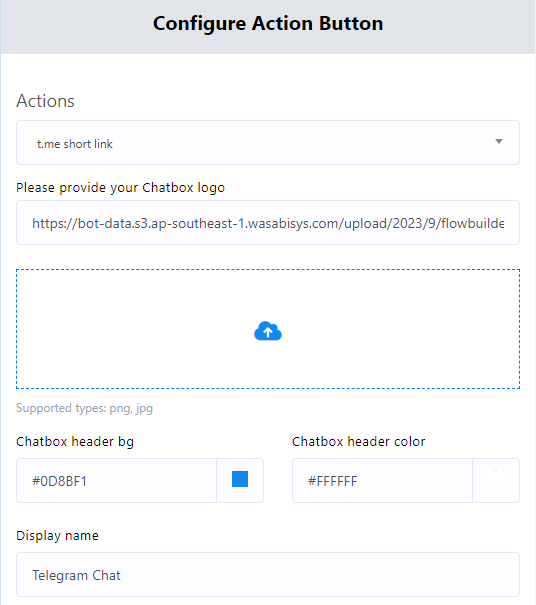
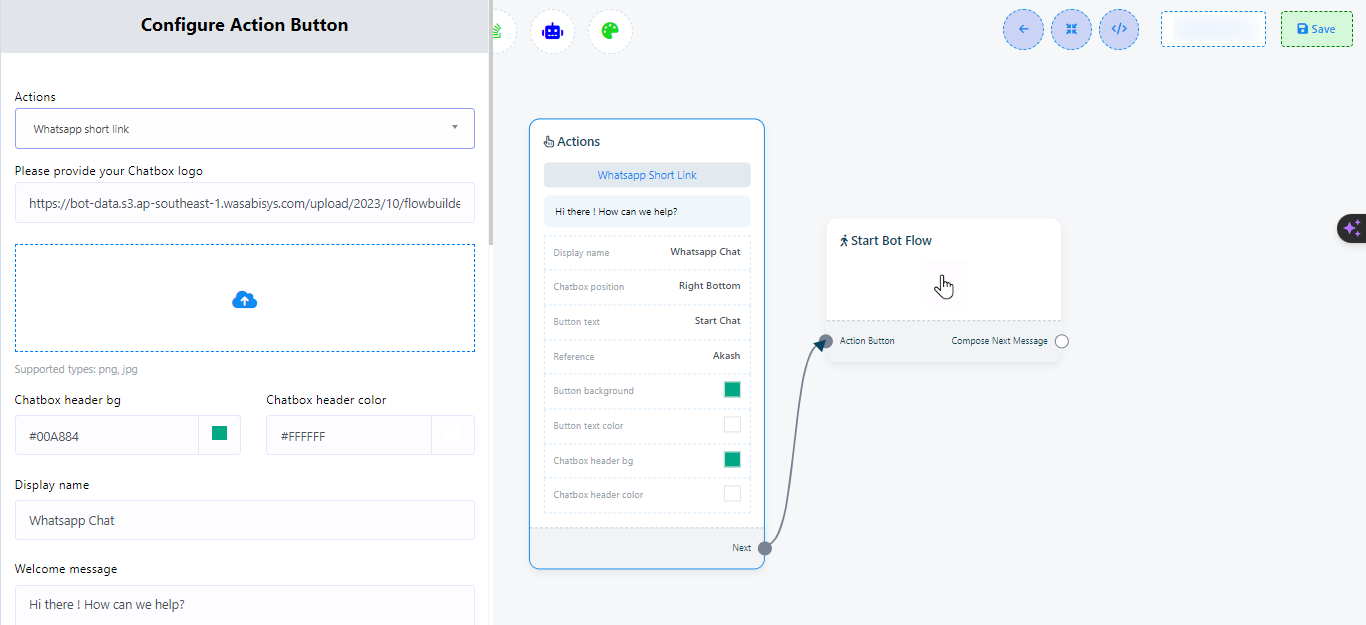
- Configure o botão de ação preenchendo os seguintes campos e clicando em `Salvar`:
- Nas ações, o link curto do WhatsApp é selecionado por padrão
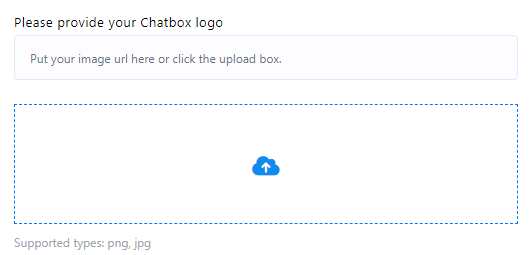
- Carregue um arquivo .png ou .jpg para um logotipo ou forneça um URL para o logotipo.
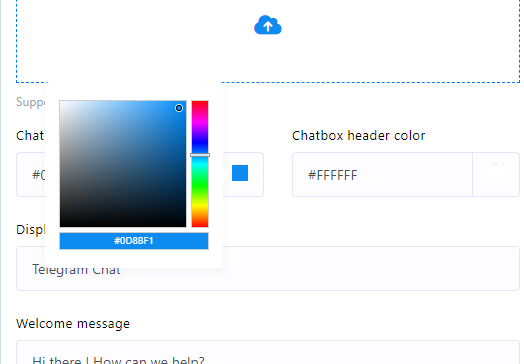
- Selecione uma cor na paleta de cores ou insira um código de cor hexadecimal para o plano de fundo do cabeçalho do widget de bate-papo.
- Defina um nome de exibição para seu widget de bate-papo.
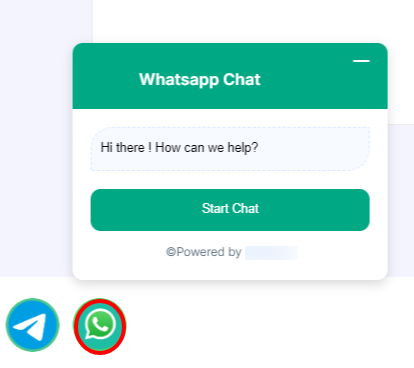
- Crie uma mensagem de boas-vindas para seus usuários
- Escolha a posição desejada para o Chat Widget em sua página web.
- Defina o texto do botão.
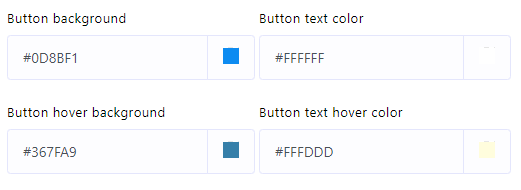
- Especifique as cores para o fundo do botão do widget de bate-papo, a cor do texto do botão, o fundo do botão ao passar o mouse e a cor do texto do botão ao passar o mouse.
- Defina o tamanho do botão.
- Forneça uma referência para rastrear facilmente o plugin posteriormente.
- Clique no botão `Salvar` para preservar as configurações do widget de bate-papo.
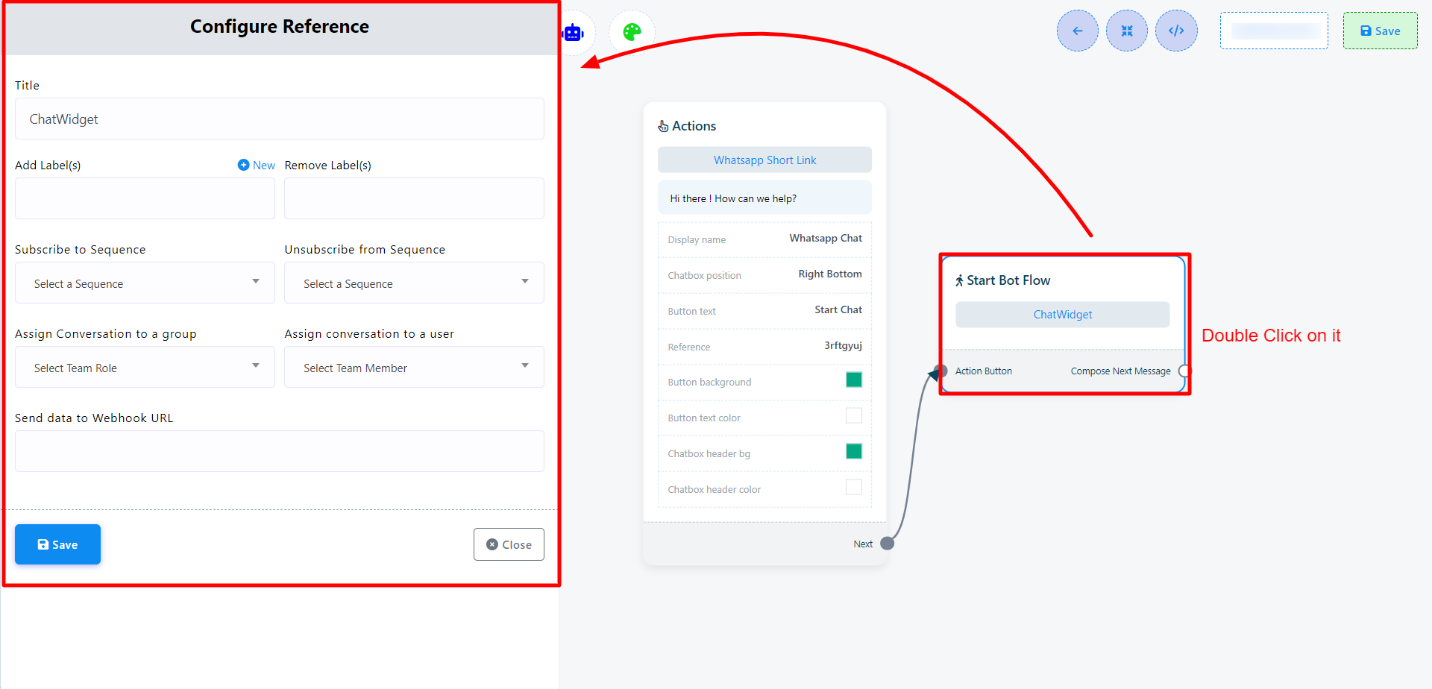
- Clique duas vezes em `Start Bot Flow` e forneça um nome para ele. Além disso, há opções para adicionar rótulo, sequência e atribuir conversa a um agente ou membro da equipe.
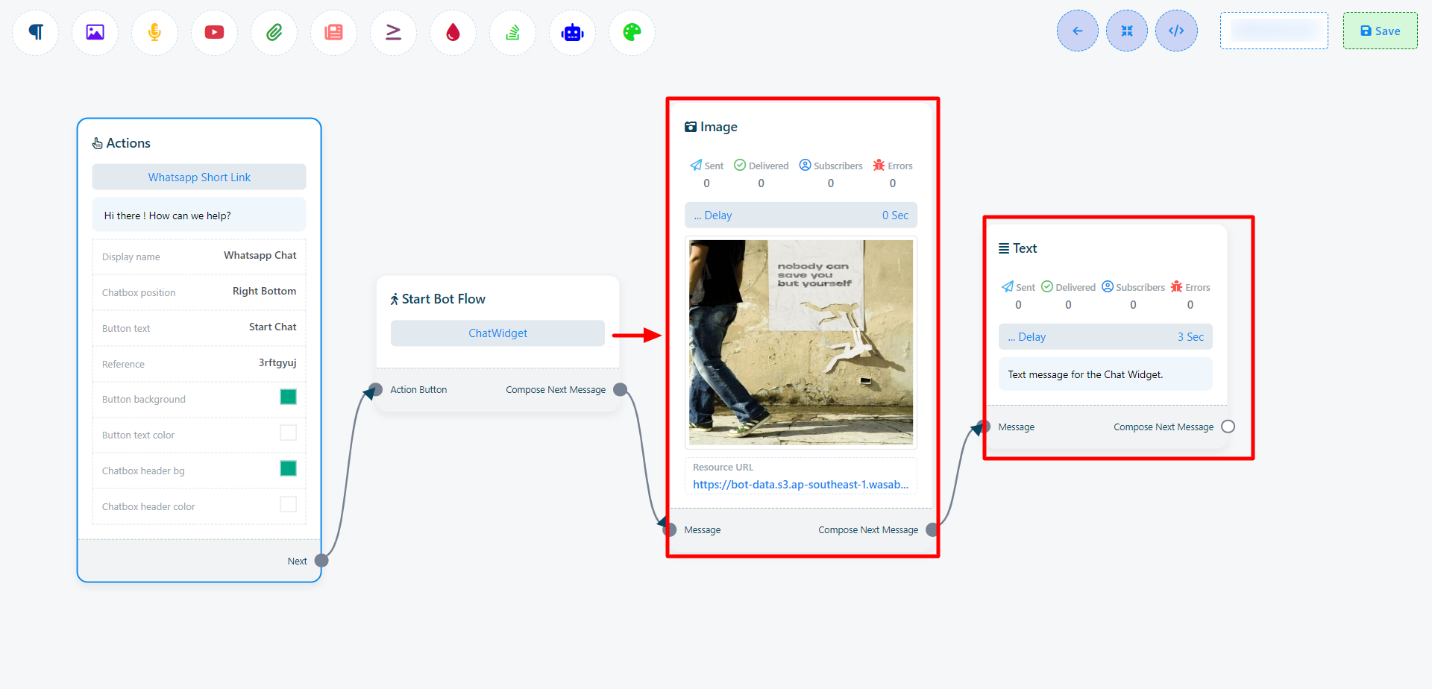
- Agora vamos adicionar a resposta desejada do `Start Bot Flow` e salvar o fluxo.
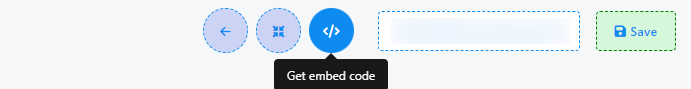
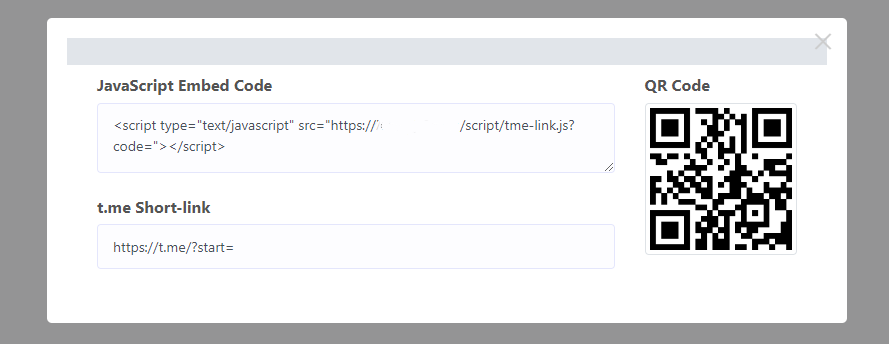
- Recupere o código incorporado e insira-o no código-fonte do seu site.


















Tanto o WordPress quanto os sites personalizados podem ter o código incorporado instalado. Veja como:
Para site WordPress:
- Copie o código de incorporação JavaScript.
- Acesse o fluxo de trabalho do Webhook em :appname.
- Vá para o menu Connect Bot. Agora você tem que inserir o token de bot que você recebeu do botfather no campo chamado Telegram bot token. Após inserir o token de bot do Telegram, clique no botão Connect bot.
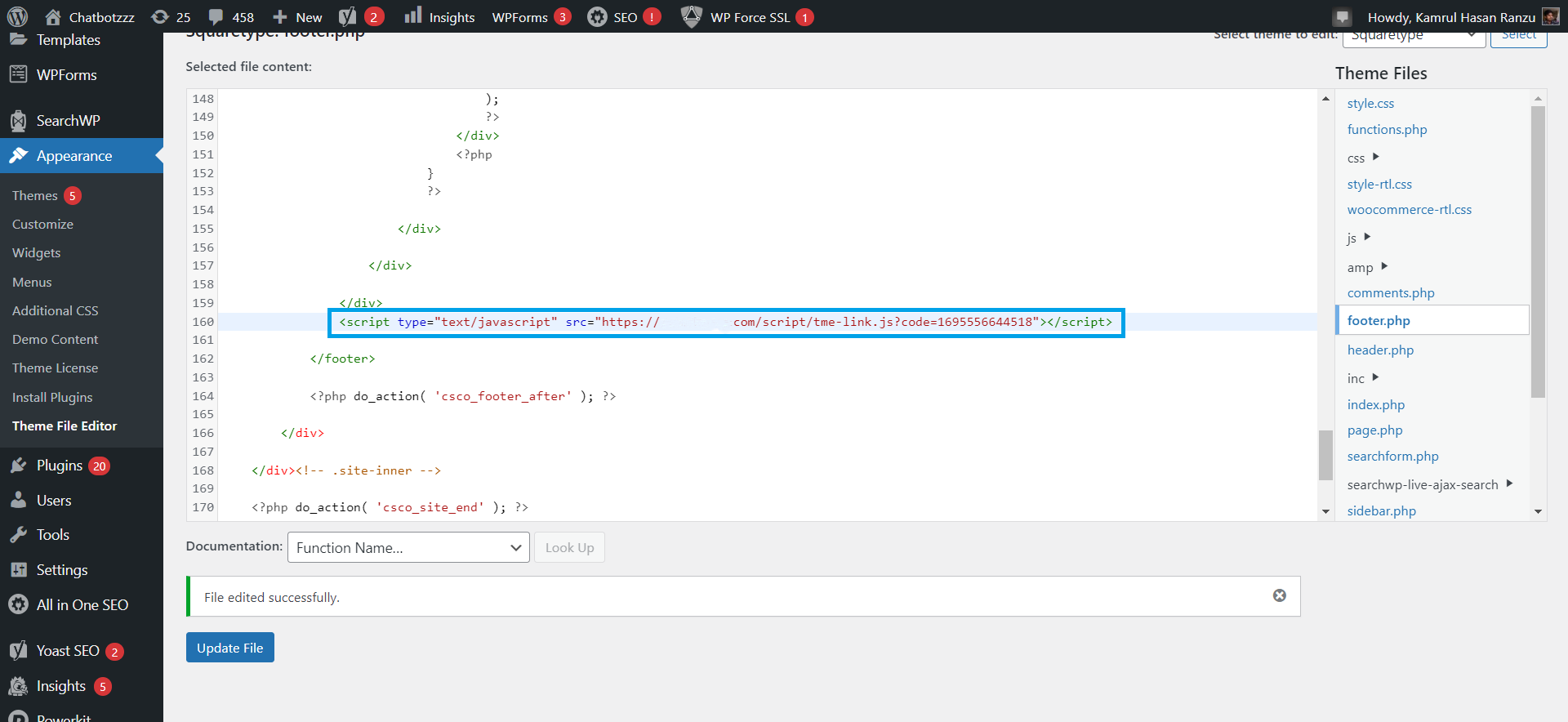
- Cole o código copiado na seção de rodapé.

Para site personalizado:
- Copie o código de incorporação JavaScript.
- Cole-o na seção de cabeçalho ou rodapé do seu arquivo `index.php` ou `index.html`.
O widget de bate-papo agora será exibido no site, fornecendo um meio eficiente de comunicação e suporte para visitantes/assinantes do site.