Widget de bate-papo do Telegram
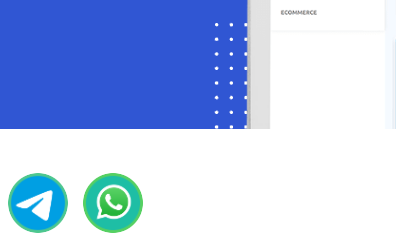
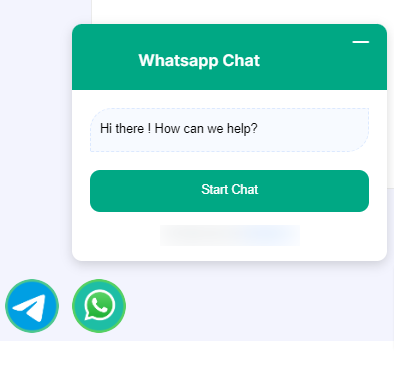
Um widget de chat é uma ferramenta valiosa que permite que os visitantes do site se envolvam em comunicação em tempo real com sua empresa. Normalmente, ele aparece como um botão localizado na parte inferior de uma página da web, oferecendo uma saudação calorosa e fornecendo suporte imediato aos usuários. Para integrar perfeitamente um widget de chat ao seu site.

Para criar um widget de bate-papo:
- Navegue até a página do Telegram Bot Manager.
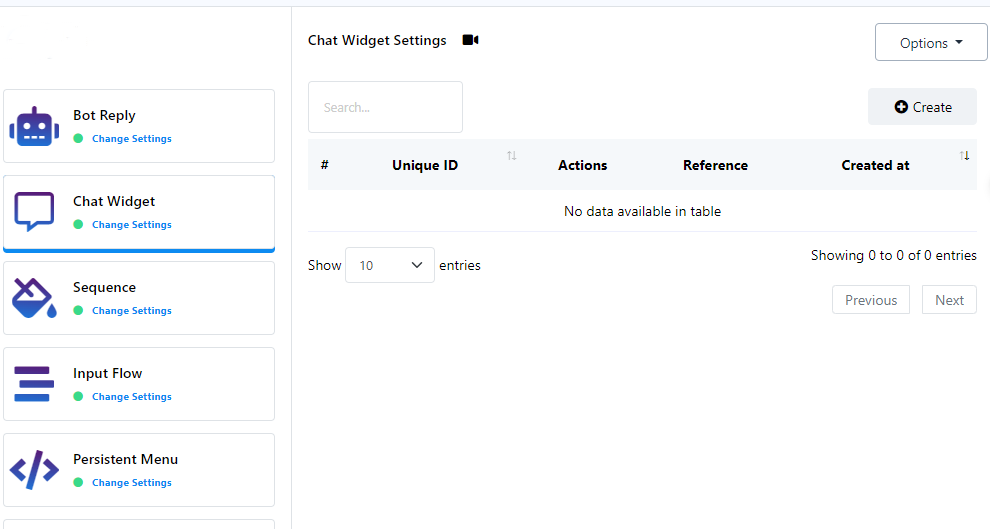
- No Telegram Bot Manager, selecione a seção `Chat Widget` e clique no botão `Criar`.
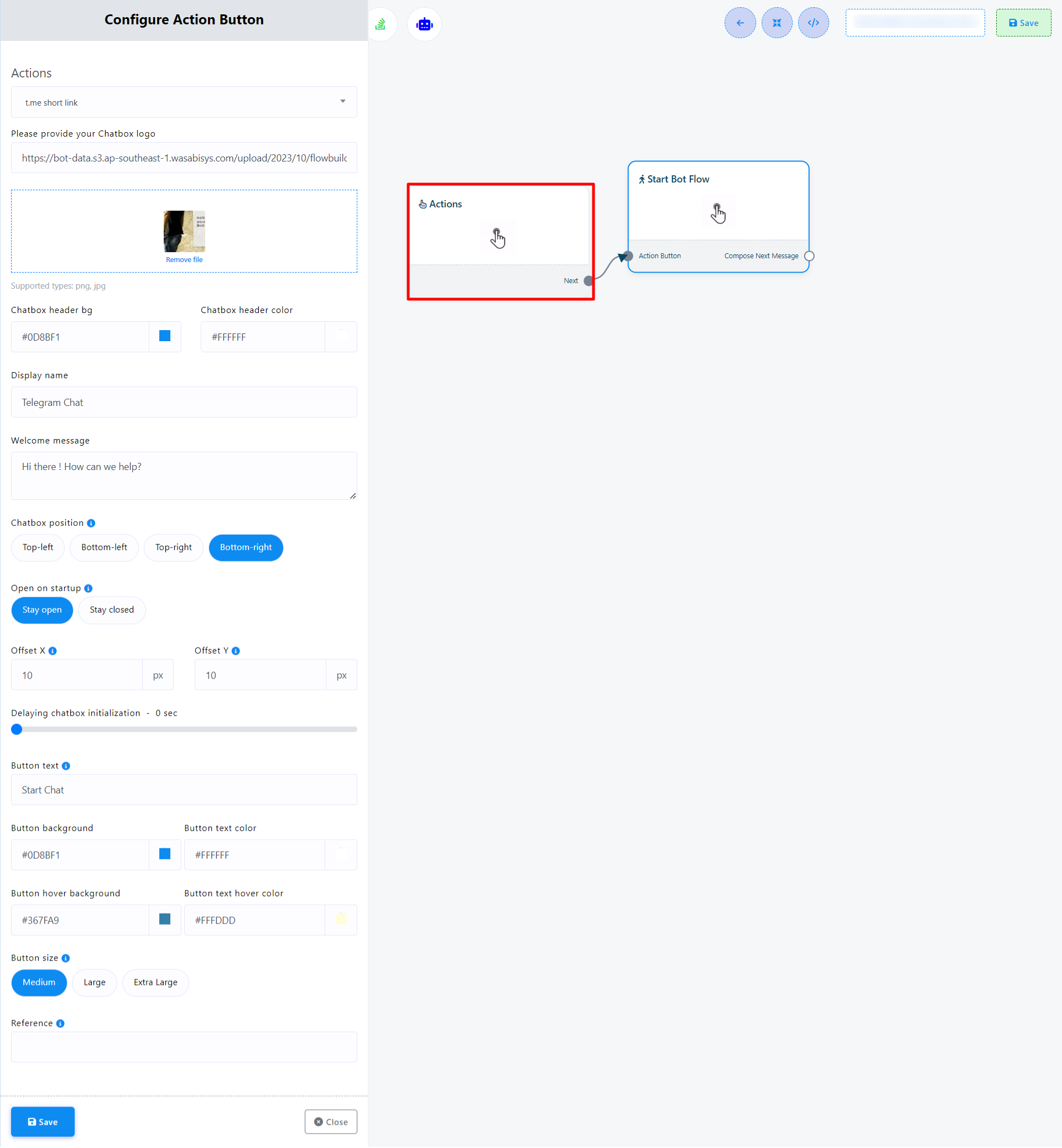
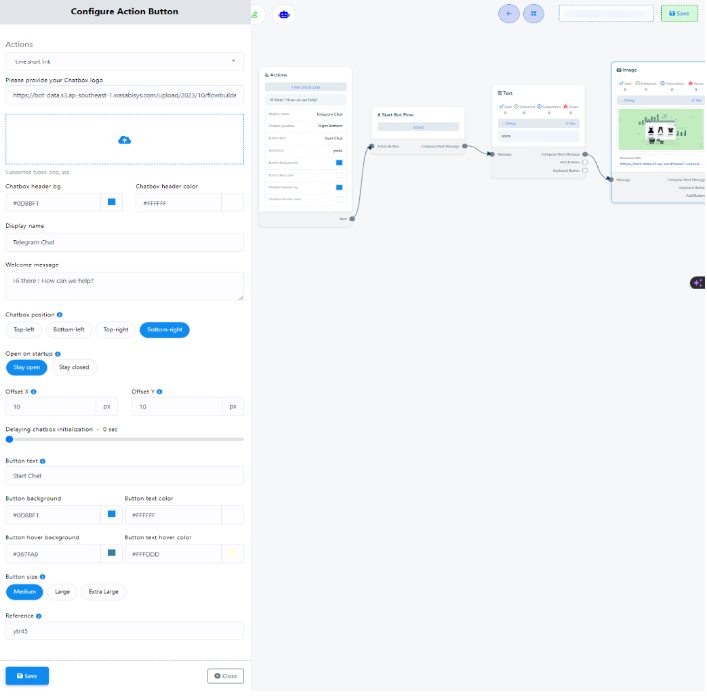
- Configure o botão de ação preenchendo os seguintes campos e clicando em `Salvar`:
- Escolha um link curto t.me no menu suspenso Ações.
- Carregue um arquivo .png ou .jpg para seu logotipo de usuário ou forneça um link para seu logotipo de usuário.
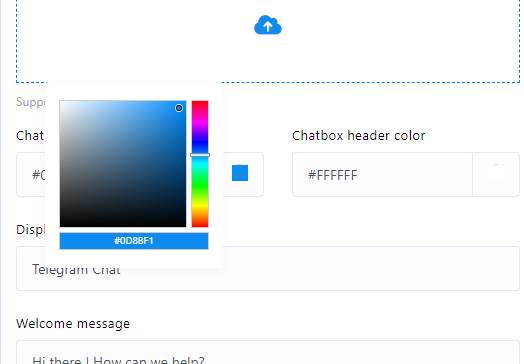
- Selecione uma cor na paleta de cores ou insira um código de cor hexadecimal para o plano de fundo do cabeçalho do widget de bate-papo.
- Defina um nome de exibição para seu widget de bate-papo.
- Crie uma mensagem de boas-vindas para seus usuários
- Escolha a posição desejada para o Chat Widget em sua página web.
- Defina o texto do botão.
- Especifique as cores para o fundo do botão do widget de bate-papo, a cor do texto do botão, o fundo do botão ao passar o mouse e a cor do texto do botão ao passar o mouse.
- Defina o tamanho do botão.
- Forneça uma referência para rastrear facilmente o plugin posteriormente.
- Clique no botão `Salvar` para preservar as configurações de fluxo do bot.
- Clique duas vezes em Iniciar fluxo de bot e dê um nome para o fluxo de bot.
- Agora vamos adicionar a resposta desejada do soquete Start Bot Flow para o Chat Widget. Podemos usar qualquer tipo de resposta como Texto, imagem, áudio, vídeo ou o que quisermos. Então salve o bot flow.
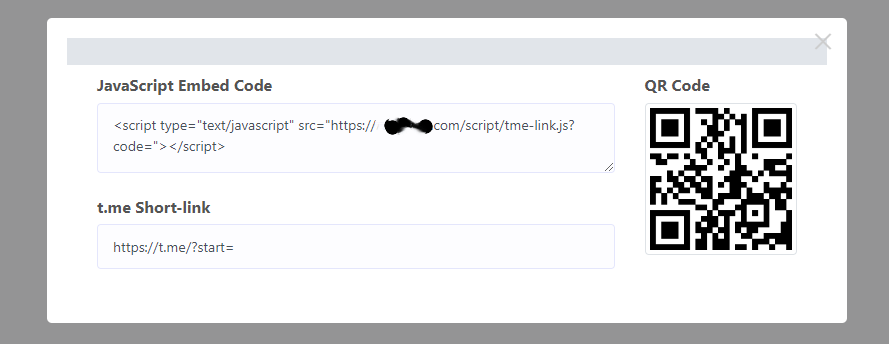
- Recupere o código incorporado e insira-o no código-fonte do seu site.
















O usuário pode inserir o código incorporado tanto em um site personalizado quanto em um site WordPress. Veja como:
Para site WordPress:
- Copie o código de incorporação JavaScript.
- Acesse o fluxo de trabalho do Webhook em :appname.
- Vá para o menu Connect Bot. Agora você tem que inserir o token de bot que você recebeu do botfather no campo chamado Telegram bot token. Após inserir o token de bot do Telegram, clique no botão Connect bot.
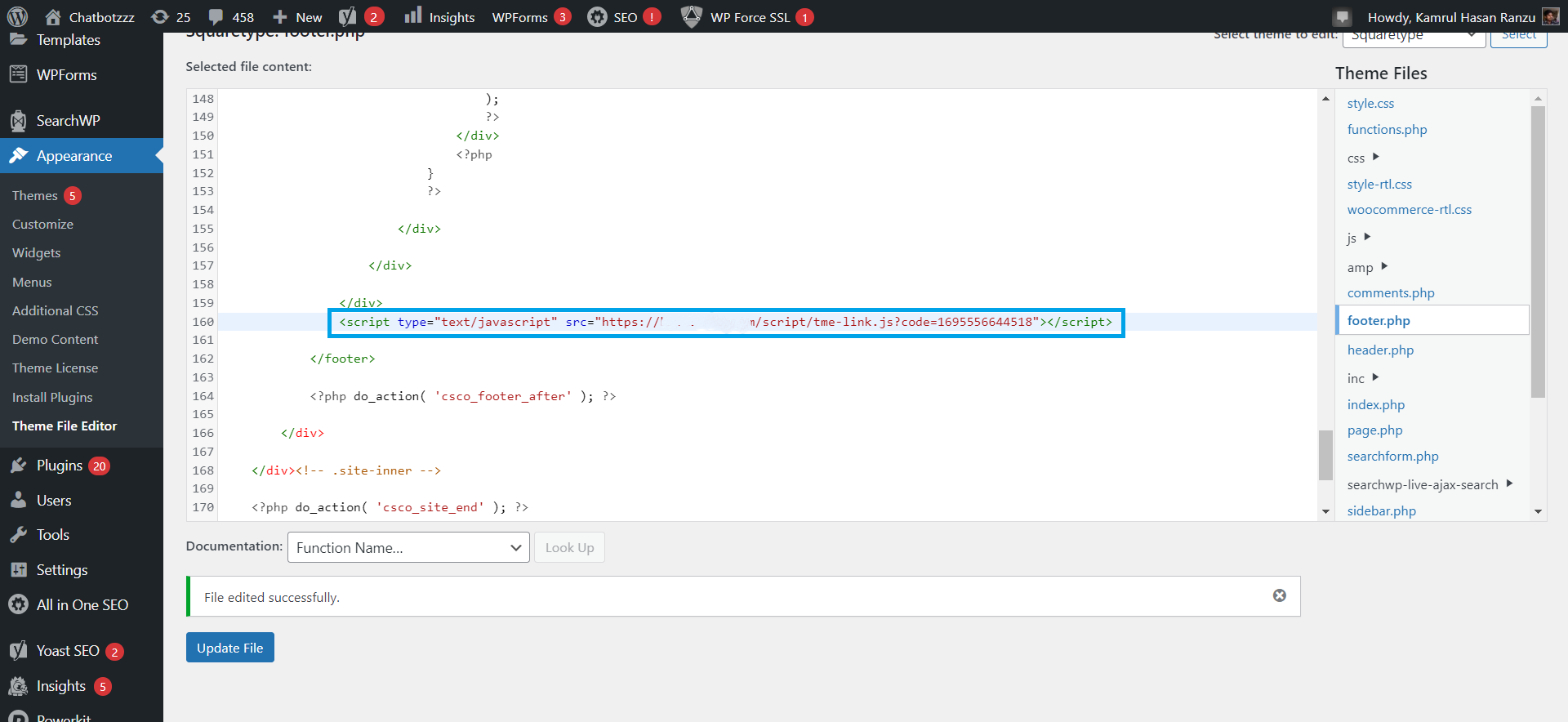
- Cole o código copiado na seção de rodapé.

Para site personalizado:
- Copie o código de incorporação JavaScript.
- Cole-o na seção de cabeçalho ou rodapé do seu arquivo `index.php` ou `index.html`.
Seu widget de bate-papo agora será exibido em seu site, fornecendo um meio eficiente de comunicação e suporte para seus visitantes.